7 uporabnih virov za tiste učne CSS
Oblikovanje Tehnologije / / December 19, 2019
Cascading Style Sheets, da dolgočasno HTML privlačna. Layfhaker pobral rusko govorečih in angleškem jeziku mest, kot tudi spletno enciklopedijo, ki bodo pomagali, da bi bolje razumeli CSS.
World Wide Web Consortium (World Wide Web Consortium, W3C) priporoča CSS tehnologije (Cascading Style Sheets), v letu 1996. Od takrat, spletni razvijalci uporabljajo kaskadnih slogov ustvariti edinstveno zasnovo mesta.
Pred dvajsetimi leti, razvijalci so se igral z nastavitvami pisav, besedila lastnosti in barv na strani elementov. Zdaj v okviru animacije, sence, prelivov, glajenje, in mnogih drugih naprednih stvari.
Namesti razširitev Web Developer za Chrome ali dodatek Onemogoči CSS za Firefox, občudovanje svojih najljubših spletnih mest brez Cascading Style Sheets.

Spremembe so presenetljive, čeprav ne vedno. Na primer, novice zbiralnik Delati težke zadeve Poročilo skoraj ne spreminja: to je enostavno kot ABC. Kljub temu, brskanje mesečno vir več kot 150 milijonov krat.
Kje se naučijo razlik CSS
1. HTMLbook

Bodite dosledni in začeti s trdno teoretično podlago. Njen obrnejo na Vlad Merzhevichu, avtor in spletni razvijalec, ki podpira več kakovostnih virov na vorstke in oblikovanjem spletnih strani.
na HTMLbook Boste našli prijazno vaje in odgovore na pogosta vprašanja o Cascading Style Sheets. Predstavlja tudi izobraževalne članke o trenutnem tretjem specifikacije CSS.
2. WebReference

WebReference Ponuja abecednem vodnik za CSS. Vsaka lastnost ima kratek opis, sintakso, in dnevno primer. Ne oklevajte, da postavljajo vprašanja - avtorji projekta prišli za komunikacijo in pripravljeni, da se dogovorimo o podrobnostih.
3. CSS Reference

Poleg ruskega jezika samega sebe pouka dodajanje tujih mest. Nekateri učenci uporabljajo jih je lažje, da jama v tem poklicu in se ji terminologijo. Zato je vsa pozornost na CSS Reference. Na spletni strani ni nič odveč: lastnosti CSS, razlage in dejanja. Iz prijetnih stvari, opažamo hitro iskanje in kopiranje lastnosti odložišča s klikom na miško.
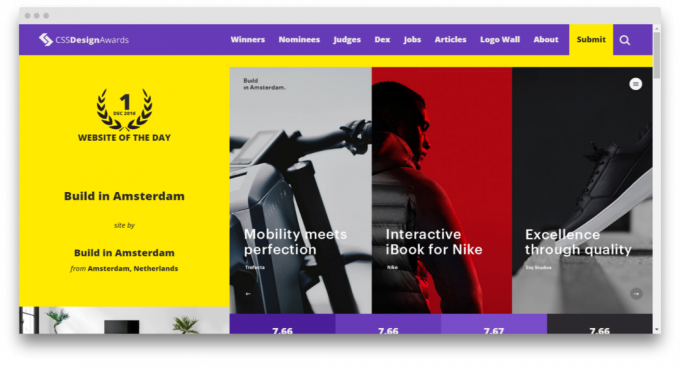
4. CSS Design Awards

Izobraževanje - je dolg in včasih dolgočasno. Bilo bi lepo, da bi našli motivacijo, da se pomoč v težkih trenutkih. Bo navdih iz drugih spletnih oblikovalcev, temveč na mestu CSS Design Awards. Tu vsak dan so projekt kakovosti, ki služi kot model, kaj je vredno prizadevati. Veliko zmagovalcev res preseneča. Ne pozabite, da videz in glasujejo za svoje najljubše nominiranci.
5. CSS Zen Garden

Novačenja strokovno znanje in svetilnik, je čas, da preizkusite svoje moči v primeru. In tako dolgo ni izkazala pot, vas bomo neposredno na stran CSS Zen Garden. Položila konstantno HTML-datoteke, ki jih uporabniki iz celega sveta se trudijo, da bi izredno obliko s pomočjo Cascading Style Sheets.
Prenos reference HTML, dodajte svoje zasnove in vse nazaj poslali. Morda bi bil vaš pristop najbolje. Mimogrede, lahko prenesete različico nekoga drugega in videli, kako se izvaja.
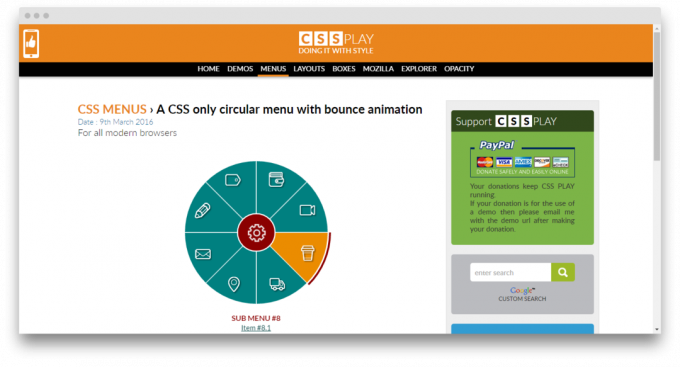
6. CSSPlay

Jasno je, da boste želeli uporabiti nekaj takih stvari, da bi pritegnili pozornost vseh. Ali to ne vedo, da CSSPlayToda desetine in stotine zanimivih tehnik tam samo ležijo naokoli.
Prenos koda neposredno ne bo delovala. Moraš priti v razvijalcev menija - kot je politika lokalne stranke. Velika večina CSS stilov je mogoče uporabljati brez dovoljenja avtorja.
7. CSS Lint

Zakaj potrebujemo nekoga drugega, če so sami raste desno roko? Ali je dejansko pokažejo CSS Lint. Poleg osnovne CSS sintaksa preverjanja, ki temeljijo na spletnih preglede storitev v skladu s predpisi, ki vplivajo na hitrost nalaganju strani. Rezultat je dober, lepo za CSS-kodo brskalnikov.
In kaj viri o kaskadni slog lahko priporočate?